De lay-out van uw website: Hoe het NIET moet
In de vorige blogposts kreeg u goede tips over de lay-out van uw website. Hier vindt u een paar lay-outkeuzes die voor verbetering vatbaar zijn.
“Het eerste wat bezoekers van eender welke webpagina moeten zien, is een foto/video van mijn bedrijf!”
Dat is ongetwijfeld een goed idee als die foto/video een ijzersterke call-to-action bevat waardoor de bezoeker meteen doet wat u wilt dat hij of zij doet – klant worden, meestal. Als dat niet het geval is, is het efficiënter om op die plaats de meest relevante informatie van die webpagina te zetten, zodat die meteen doordringt tot de bezoeker.
“Ik wil volledige controle over hoe een bezoeker mijn website te zien krijgt. Maak van iedere pagina maar een afbeelding en neem daar alle tekst in op!”
Daar zijn veel nadelen aan verbonden: langere wachttijd voor de afbeelding is gedownload, moeilijk te updaten, onbruikbaar voor bezoekers via smartphones, enz. Het ergste is dat de zoekmachines afbeeldingen slechts beperkt indexeren, via de tekst die meegestuurd wordt in het ‘alt’-gedeelte van de -tag, maar die kan nooit evenveel en even waardevolle informatie bevatten als de tekst zelf.
“Mijn website moet de aandacht trekken, dus hoe meer beweging en geluid hoe beter. En iedere webpagina moet een volledig andere lay-out krijgen!”
Uit onderzoek blijkt dat bewegende items nog altijd zorgen voor de meeste ergernis bij websitebezoekers. Wees er dus zuinig mee. Een goede tweede bron van ergernis zijn websites die meteen muziek beginnen te spelen. Zorg in ieder geval voor een uit-knop.
Let op: bewegende items en muziek kunnen een meerwaarde betekenen, afhankelijk van onderwerp en bedoeling van de website. Maar hou het functioneel en denk er goed over na.
“De tekst van mijn website moet in het oog springen. Zet alles maar goed groot en in het vet!”
Een te grote tekst komt al snel opdringerig over. Bovendien kunnen bezoekers met de nieuwste browsers gemakkelijk zelf de lettergrootte aanpassen. Een standaardgrootte is wellicht een beter idee.
Allemaal vetgedrukte tekst is moeilijker te lezen, zeker op een beeldscherm. Wel is het een goed idee om de belangrijkste woorden, de ‘keywords’ te benadrukken door die vet te zetten. Maar overdrijf hier niet mee.
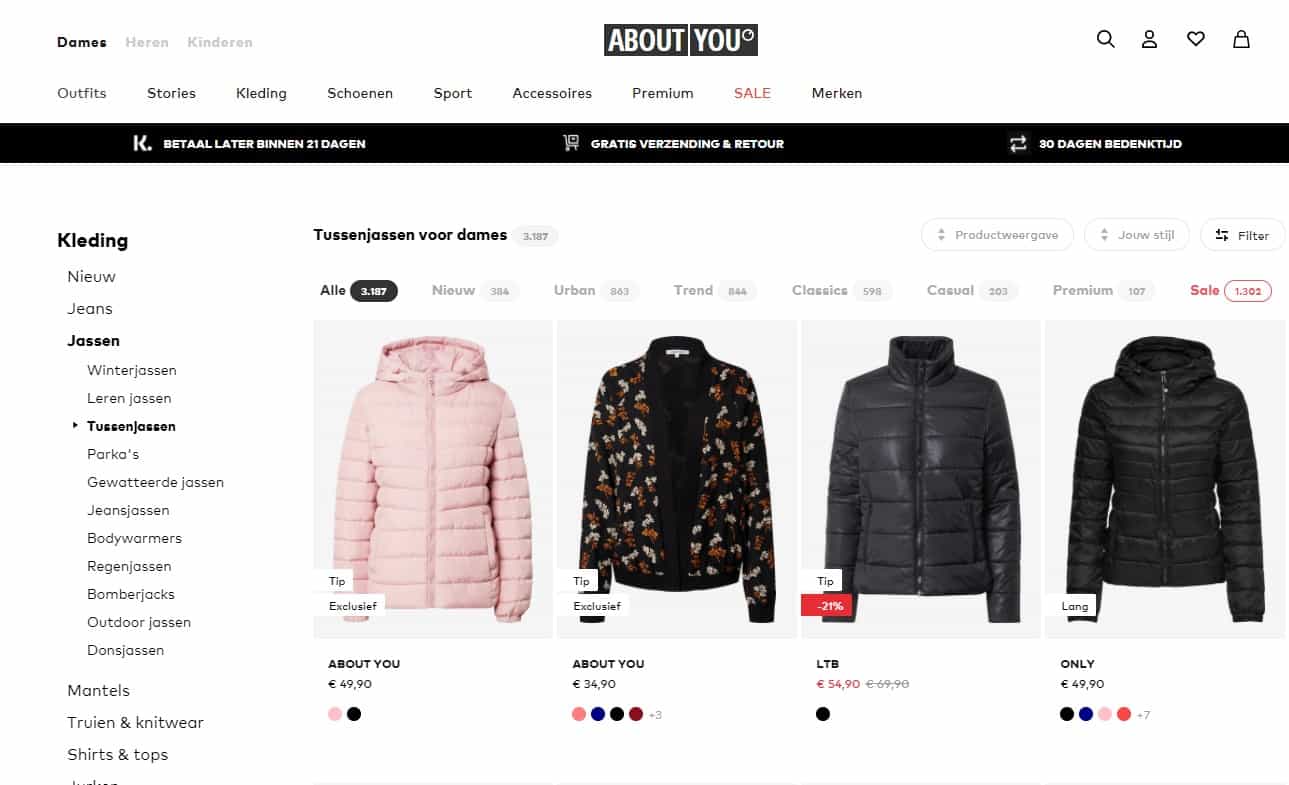
Hoe het WEL moet: een voorbeeld van een webshop met een relatief rustige lay-out.

Volgende blogpost: de inhoud van uw website: goede mix van tekst en afbeeldingen